이전 까지의 포스팅에서는 저 포함 초보자들을 위해, cmd 화면 하나 , 폴더 화면 하나 하나 캡쳐본을 업로드하며 설명함으로 기초를 다졌습니다.
이번 포스팅 부터는 이전의 내용을 어느정도 이해하고 계신다 생각하여 빠르게 아래 세 내용을 빠르게 진행해보겠습니다.
혹시 이해가 안가시는 분들은 day1 ~ day6 까지의 내용을 천천히 되짚어가며 따라오시면 될 것 같습니다.
1 . 블로그 앱과 페이지 앱 만들기
2. 데이터베이스 개념 이해하기
3. 모델 만들기
4.웹 페이지 만들기
3. 모델 만들기3
3.1 Post 모델 만들기
django_blog/settings.py 파일 내 INSTALLED_APPS 변수를 수정하여 새로 생성한 두 앱(blog, single_pages)를 추가해줍니다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', #추가함
'single_pages' #추가함
]
blog/models.py 에 추가해줍니다.
from django.db import models
# Create your models here.
class Post(models.Model):
title = models.CharField(max_length= 30)
content = models.TextField()
created_at = models.DateTimeField()
# author: 작성 예정
cmd 화면에서 아래 코드를 실행함으로 변동사항을 적용해줍니다.
python manage.py makemigrations
아래 화면과 같이, blog/migrations 폴더에 0001_initial.py 파일이 생성되어야 합니다.

이 상태는 아직, 데이터베이스 모델이 적용되지 않은 상태입니다.
데이터베이스 모델을 적용하기 위해 cmd 화면에서 아래 코드를 실행시켜 줍니다.
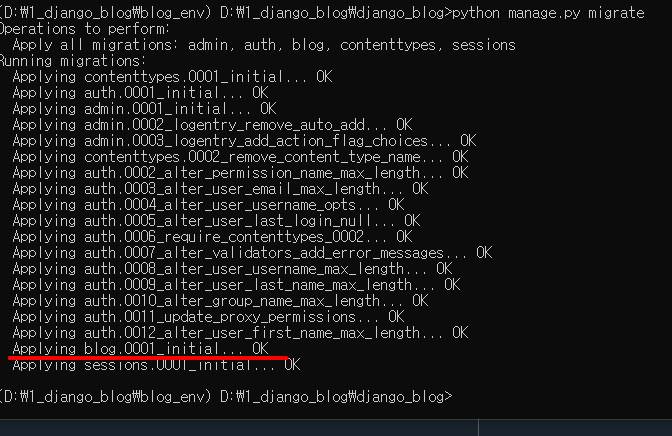
python manage.py migrate
그러면 아래 화면과 같이 blog.0001_initial 가 적용되는걸 볼 수 있습니다.

blog/admin.py 파일에 아래 코드를 추가해줍니다.
from .models import Post
admin.site.register(Post)

3.2 Post 모델 확인하기
아래 코드를 이용해 admin 계정을 생성합니다.
python manage.py createsuperuser
서버를 실행시켜 줍니다.
python manage.py runserver
아래 링크로 접속해 admin 페이지에서 로그인을 수행합니다.
http://127.0.0.1:8000/admin/login/?next=/admin/
blog 앱에 posts 기능이 추가된걸 확인할 수 있습니다.

아래 순서대로 작성 후 save 버튼으로 포스트를 생성해봅니다.

포스트가 생성된걸 볼 수 있습니다.

3.3 Post 모델 수정하기
admin 페이지에서 테스트 포스팅을 해본 결과 Post object(1)이 생성되었습니다.
저곳에 제목이 보였스면 좋겠습니다.
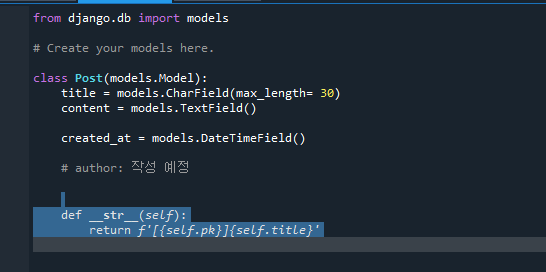
blog/models.py 파일에 아래 코드를 추가합니다. (클래스 내부에 있으므로 들여쓰기를 잘 확인하세요)
def __str__(self):
return f'[{self.pk}]{self.title}'

파이썬에서는 __init__, __str__, __repr__ 등이 있는데, 이번 포스팅에서는 설명하지 않겠습니다.
그냥 대충 __str__ 의 기능은 객체를 print 하거나 호출할때, 문자열로 호출하기 위해서 사용됩니다.
만약 __str__ 메소드를 정의하지 않으면 기본적으로 __repr__ 메소드가 호출되고, __repr__도 정의하지 않았다면
파이썬에서는 기본적으로 객체의 메모리 주소를 출력합니다.
앞으로 자주 쓰게되니 chat gpt를 통해서 많이 많이 연습해줍니다.
페이지를 새로고침 하면, 아래 화면처럼 __str__ 함수의 return 값이 표시된 것을 볼 수 있습니다.
